この記事では、「Googleアナリティクス4」のみを設定してしまったので、「ユニバーサルアナリティクス」に戻したい、併用したい人に向けて、その方法を画像付きで解説します。
2020年10月、Google Analyticsの最新バージョン「Googleアナリティクス4」がリリースされた後に、Googleアナリティクスを作成すると、
初期設定では、「Googleアナリティクス4」のみが設定されてしまいます。
ブログ初心者が、よく分からずに設定すると「Googleアナリティクス4」だけになり、
長年ブログ運営されている方のブログ運営報告をみると、

あれ?なんかGoogleアナリティクスの画面が自分と違うぞ?
ということに気付きます。
それは旧バージョンである「ユニバーサルアナリティクス」で解析画面だからです。
「Googleアナリティクス4」と「ユニバーサルアナリティクス」では、解析方法や項目に変更があるので、
「Googleアナリティクス4」の設定のみだと、2020年10月以前の他人とのデータの比較がしにくくなります。
そうすると、「ユニバーサルアナリティクス」に戻したい、併用したいと思いますよね。何を隠そう、私がそうでした。
その方法を画像付きで解説していきます。両者の違いもカンタンに解説します。
旧バージョン(ユニバーサルアナリティクス)を使用する上での注意
具体的な方法の解説前に、1つ注意点として、Googleは「ユニバーサルアナリティクス」の使用は非推奨としています。
ただ、2021年5月時点では、まだリリースされて半年であり、Googleアナリティクス4(GA4)にやや使いづらさもあることから、当分はGA4とユニバーサルアナリティクスの併用がいいと思います。
とはいっても、Googleが非推奨なので、将来的にはユニバーサルアナリティクスは使用できなくなる可能性があります。
そうなると今後は、みんなGA4を使っていく流れになっていくのかなぁとは思います。
Googleアナリティクス4から旧バージョン(ユニバーサルアナリティクス)に戻す、併用する方法
ユニバーサルアナリティクスのプロパティを作成
方法としては、「Googleアナリティクス4」から「ユニバーサルアナリティクス」へ移行、というわけではなく、新しく「ユニバーサルアナリティクス」のプロパティを作成することになります。
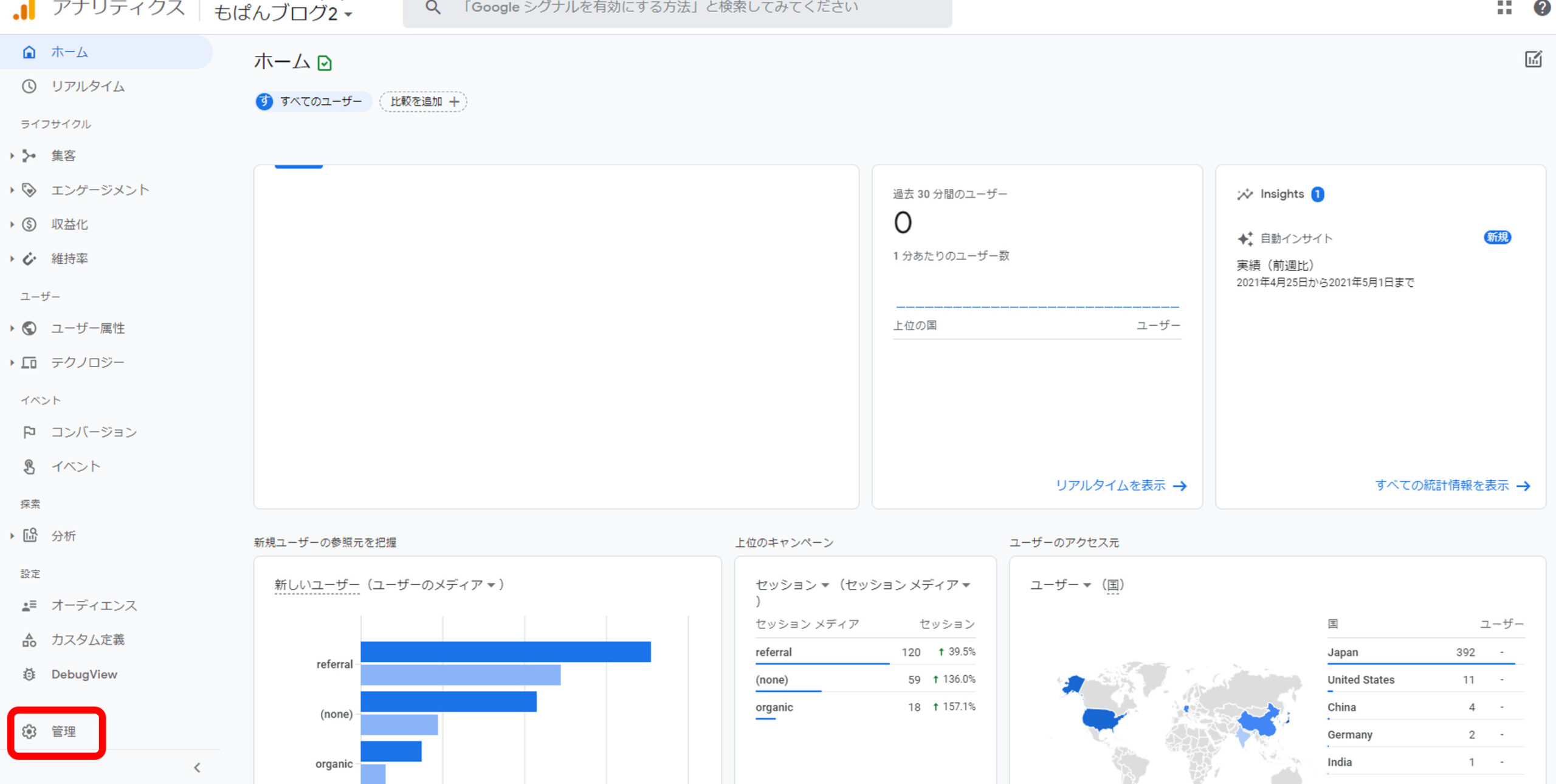
まず、Googleアナリティクスのトップページの左下にある「管理」をクリック。
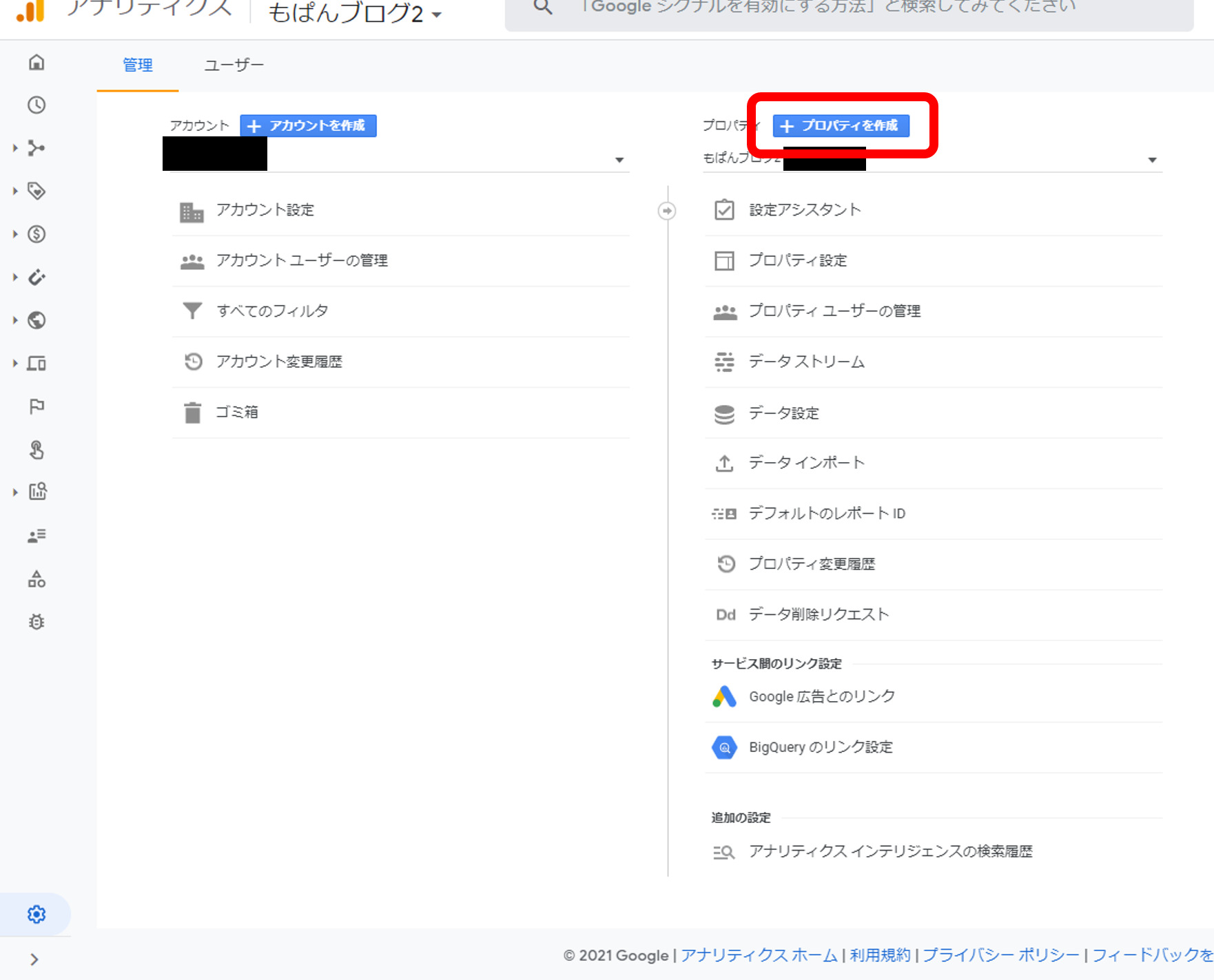
すると、管理場面になり、画面真ん中に「プロパティ」が現れます。
現在「Googleアナリティクス4」になっているプロパティになりますので、そこにある「プロパティを作成」をクリック。
プロパティの設定画面になるので、
・プロパティ名を入力
・タイムゾーンを「日本」に変更
・通貨を「日本円(JPY¥)」に変更
して、「詳細オプションを表示」をクリック。
「ウェブサイトのURL」に自分のブログのURLを入力。
今回は、既に「Googleアナリティクス4」は持っている前提ですので、「ユニバーサルアナリティクスのプロパティのみを作成する」のタブを選択します。
そして、「次へ」をクリック。
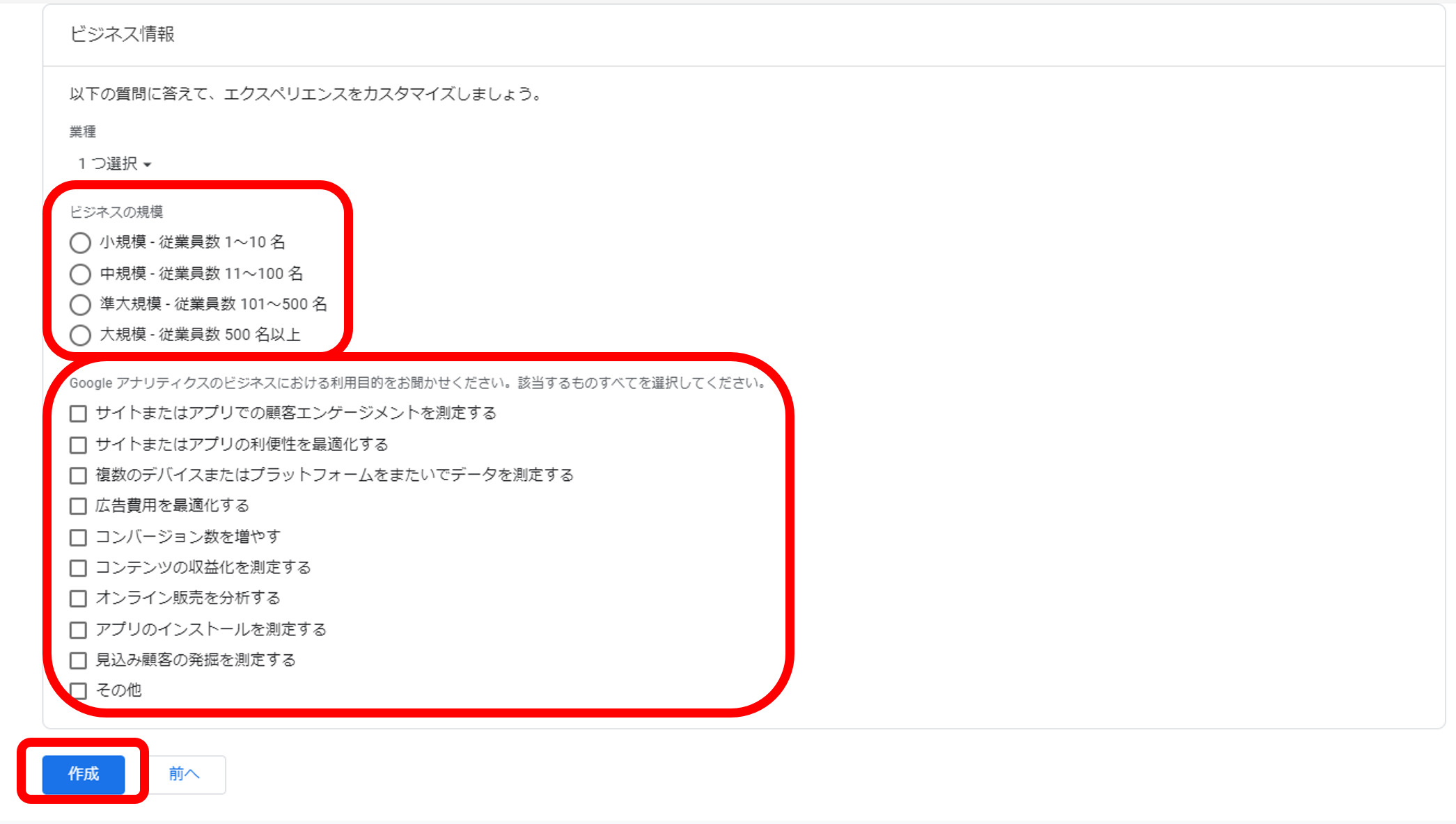
ビジネス情報の選択画面になりますので、該当する「ビジネスの規模」「Googleアナリティクスのビジネスにおける利用目的」をチェックして、「作成」をクリック。
これで「ユニバーサルアナリティクス」のプロパティの作成は完了です。
グローバルサイトタグを自分のWebサイトの<head>内に貼り付ける
ただ、プロパティを作成しただけだと、データが収集されませんので、次に「グローバルサイトタグ」を自分のWebサイトの<head>内に記載する必要があります。
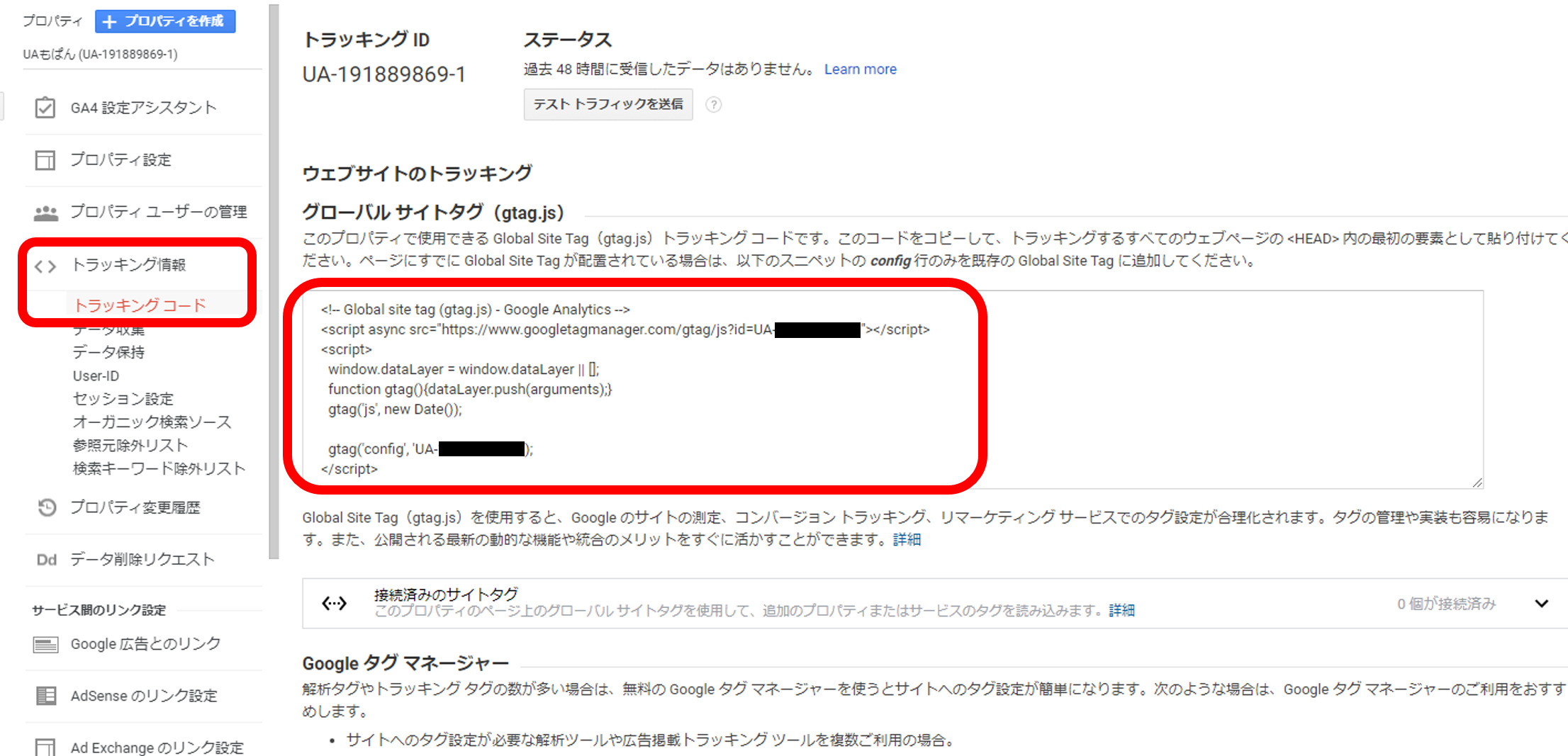
作成した「ユニバーサルアナリティクス」の「プロパティ」画面を開いて、「トラッキング情報」→「トラッキングコード」をクリック。
すると、「グローバルサイトタグ」が表示されるので、それをコピーします。
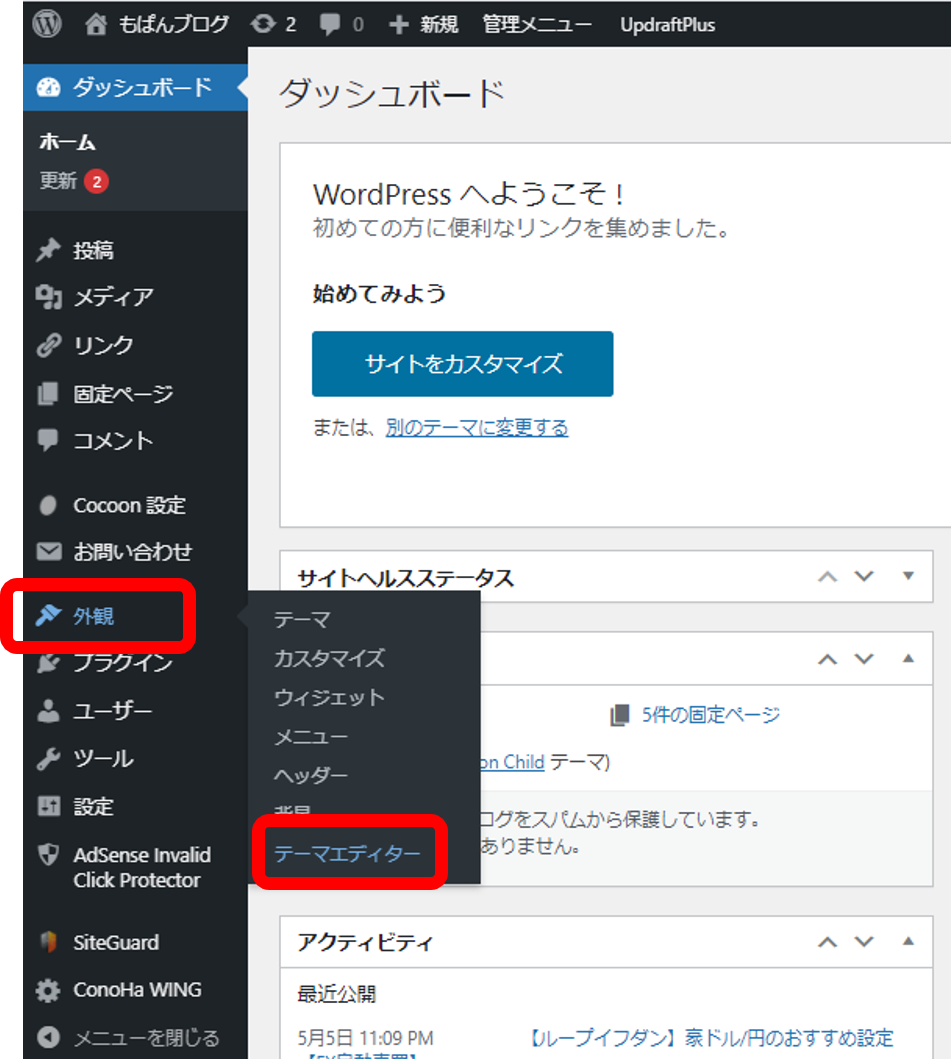
WordPressのトップ画面の左のメニューから「外観」→「テーマエディター」を選択。
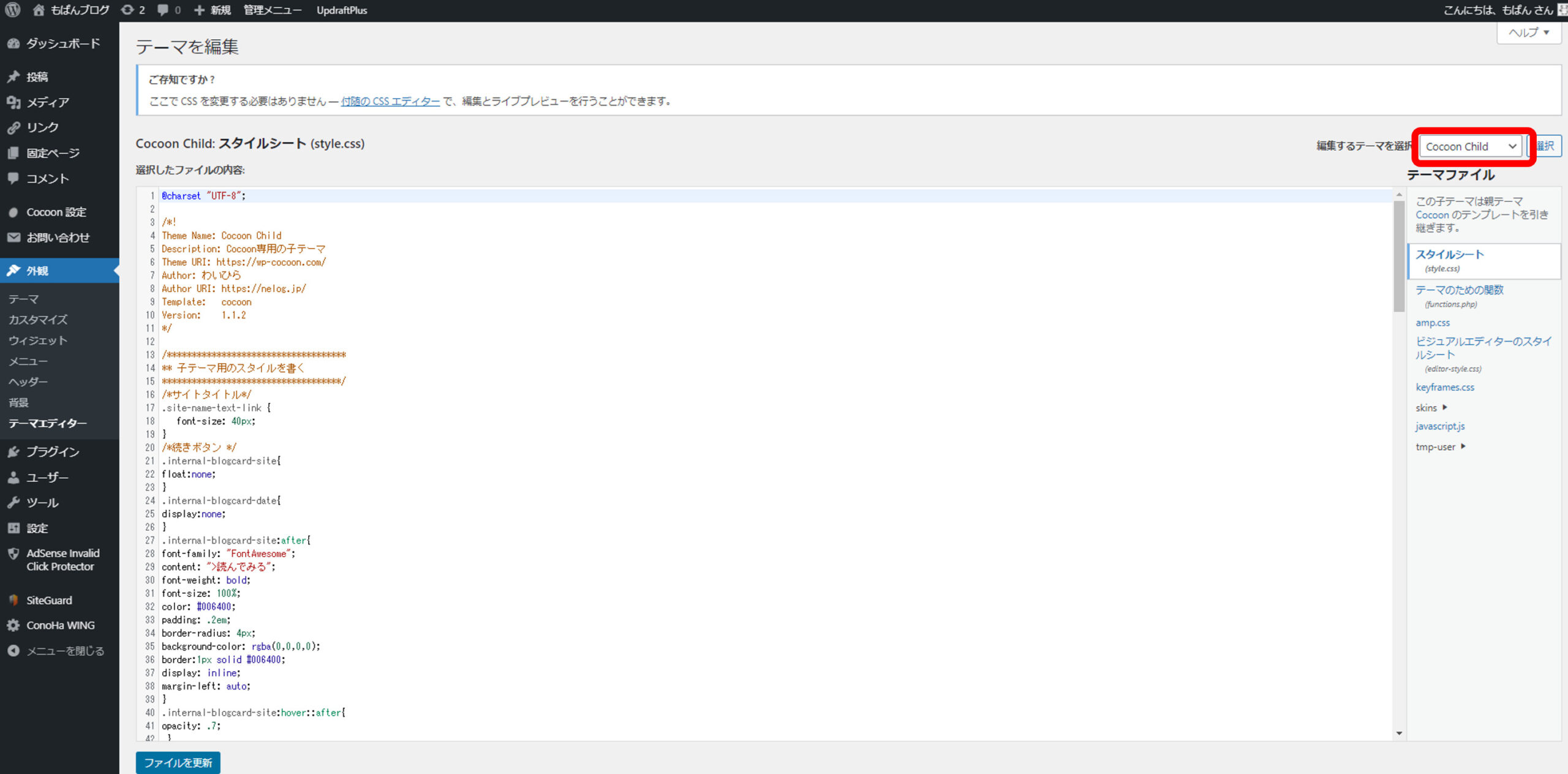
テーマヘッダー画面の右上に「編集するテーマを選択」とあるため、ここで子テーマではなく、「親テーマ」を選択します。
「Cocoon」の場合、子テーマ「Cocoon Child」になっているので、親テーマ「Cocoon」を選択。
(子テーマでも、右側のテーマファイルにテーマヘッダーが表示されているものは、そのままテーマヘッダーをクリックすればよいです)
右側のテーマファイルの下の方にある「テーマヘッダー」をクリック。
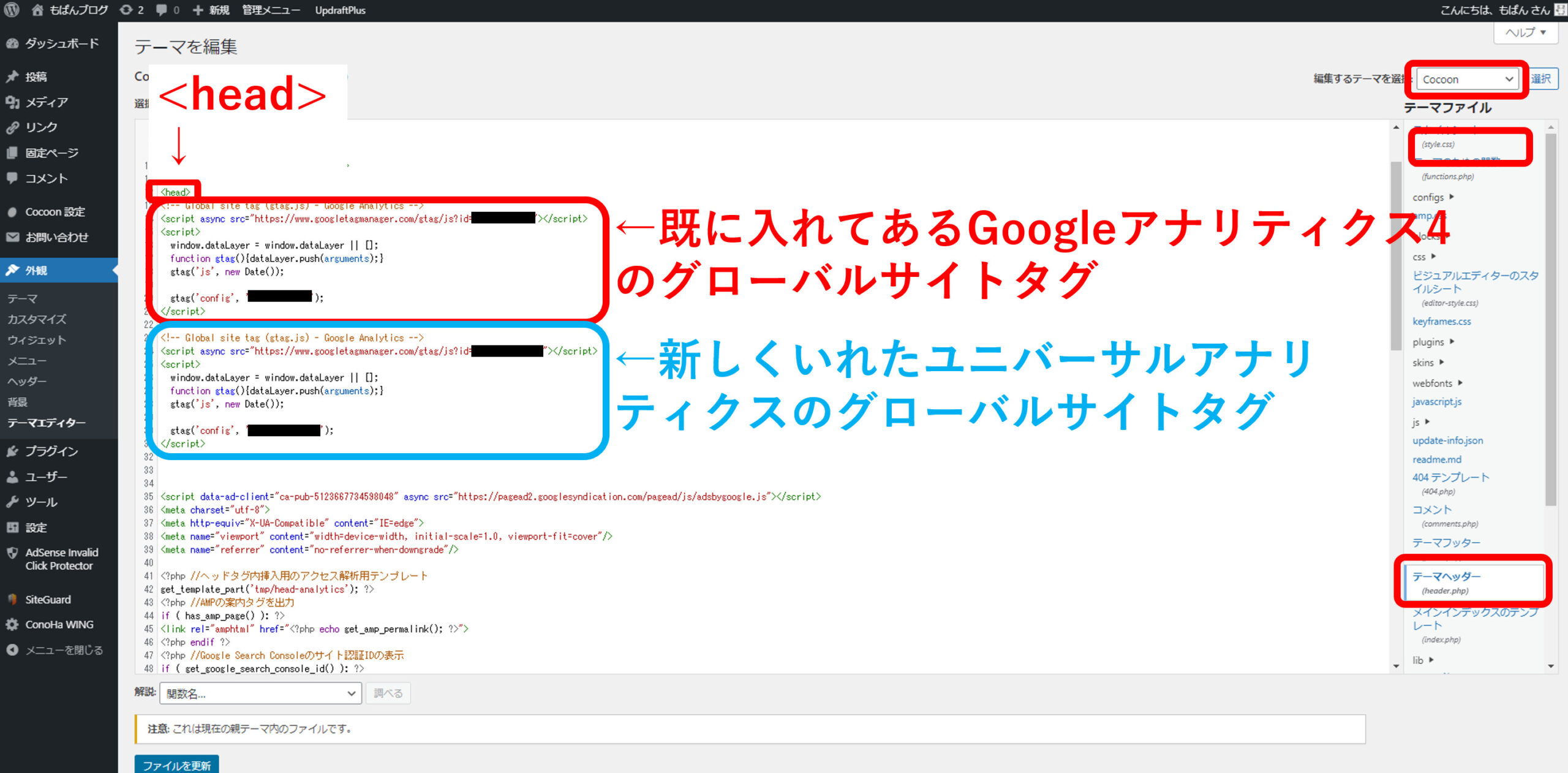
左側に現れた文字の羅列で<head>を探す。
この<head></head>の中に、先ほどコピーした「グローバルサイトタグ」を貼りつけます。
既にGoogleアナリティクス4のグローバルサイトタグを貼っていると思うので、その下にでも貼りつけておけばよいです。
最後に画面下の「ファイルを更新」をクリックすれば、すべて完了です。
Googleアナリティクス4と旧バージョン(ユニバーサルアナリティクス)の違い
計測様式が変更
旧バージョンでは、Webサイトの「ページ」を軸に物事が考えられていました。
「ページ」の「PV」「直帰率」「滞在率」などです。
しかし、最近はページの概念が存在しない「アプリ」や、1ページ内で完結する「動画」コンテンツが増えてきており、「ページ」を軸とした考え方で対応できないケースがでてきました。
・「ページ」を開いてすぐ離脱した場合と、スクロールなどで最後までじっくり見た場合に、同じ1ページビューの扱いでよいのか?
・ゲームなどの 「ページの切り替えがない」タイプのページ内のインタラクションが可能なWebサイトやサービスの扱いはどうするのか?
こういった問題を解決するために、GA4では、すべて「イベント」という形での計測になりました。
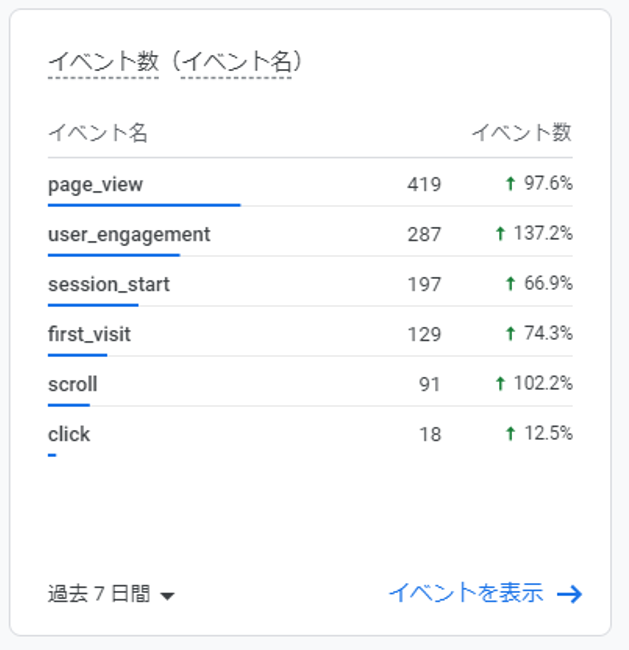
GA4の「イベント」をみてみると、PVや初めてきたfirst visit、クリックなどもすべて「イベント」の扱いになっています。
レポート画面が一新された
GA4では、レポート画面がかなり変わりました。
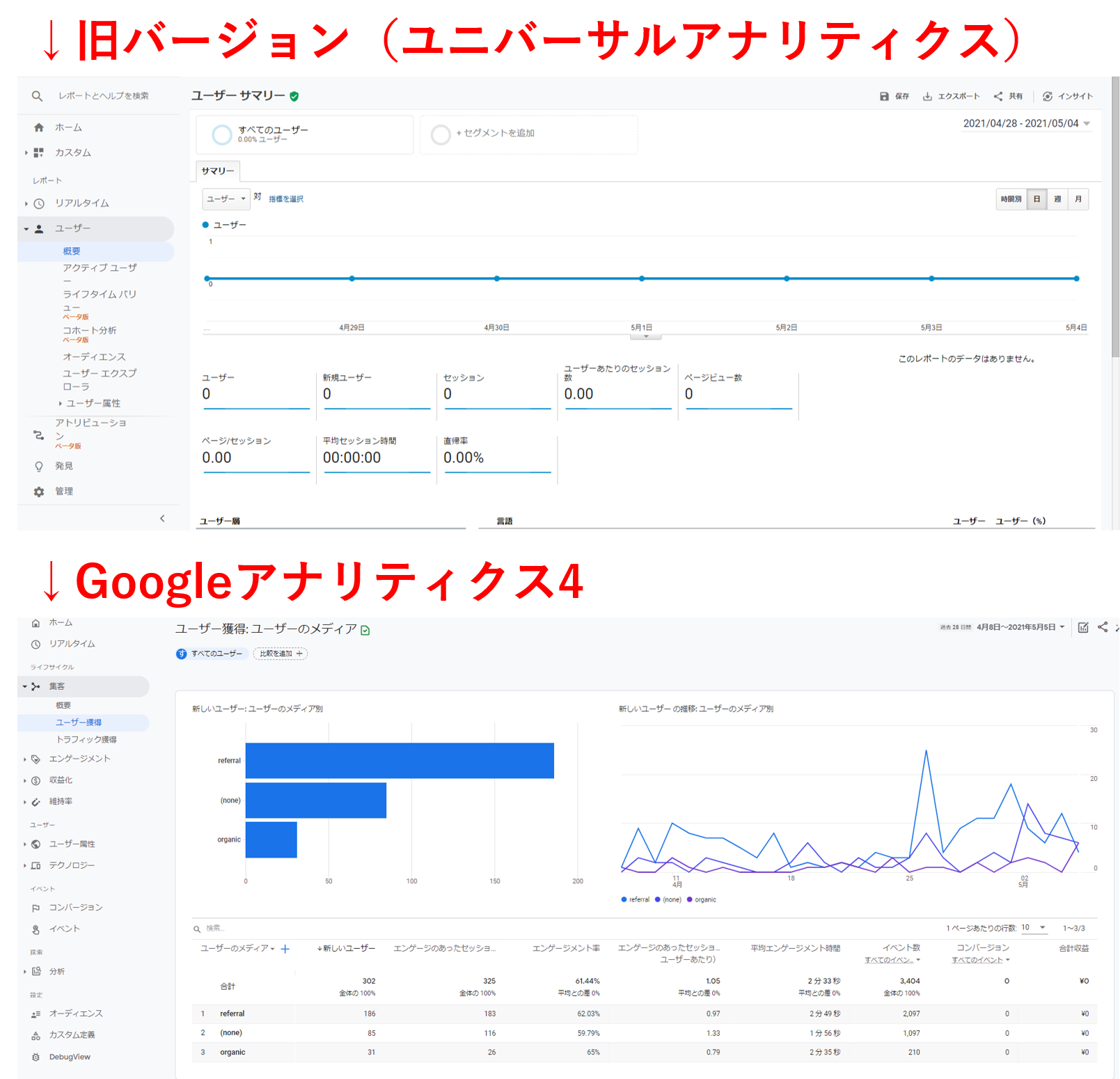
上図は、ユーザーレポート画面になりますが、パッと見の印象でも随分ちがうなぁ、と思いますよね。
一応、旧バージョンにあった項目は大体表示されていますが、旧バージョンに慣れている人には、GA4は見づらいと思います。
いや、初見でもGA4の方が見づらいですね。
旧バージョンの方が、パッと見で各値がすぐに頭の中に入ってきて分かりやすい印象です。
(ちなみに旧バージョンは、設定したばかりなので、全部ゼロになっています。)
直帰率→エンゲージメント率になった
旧バージョンで存在した「直帰率」が、Googleアナリティクス4ではなくなり、代わりに「エンゲージメント率」になっています。
詳細は、下記で解説しているので、参照ください。
初期設定されている測定機能が強化された
GA4では、初期設定で測定できる機能が強化されています。
旧バージョンだと、スクロール計測、動画計測などGTM(グーグルタグマネージャー)のイベントタグを設定しなければ、計測できない項目がありました。
GA4では、そのような項目をGTMのイベントタグを設定せずに、ボタン1つで計測できるようになりました。計測できる項目は、
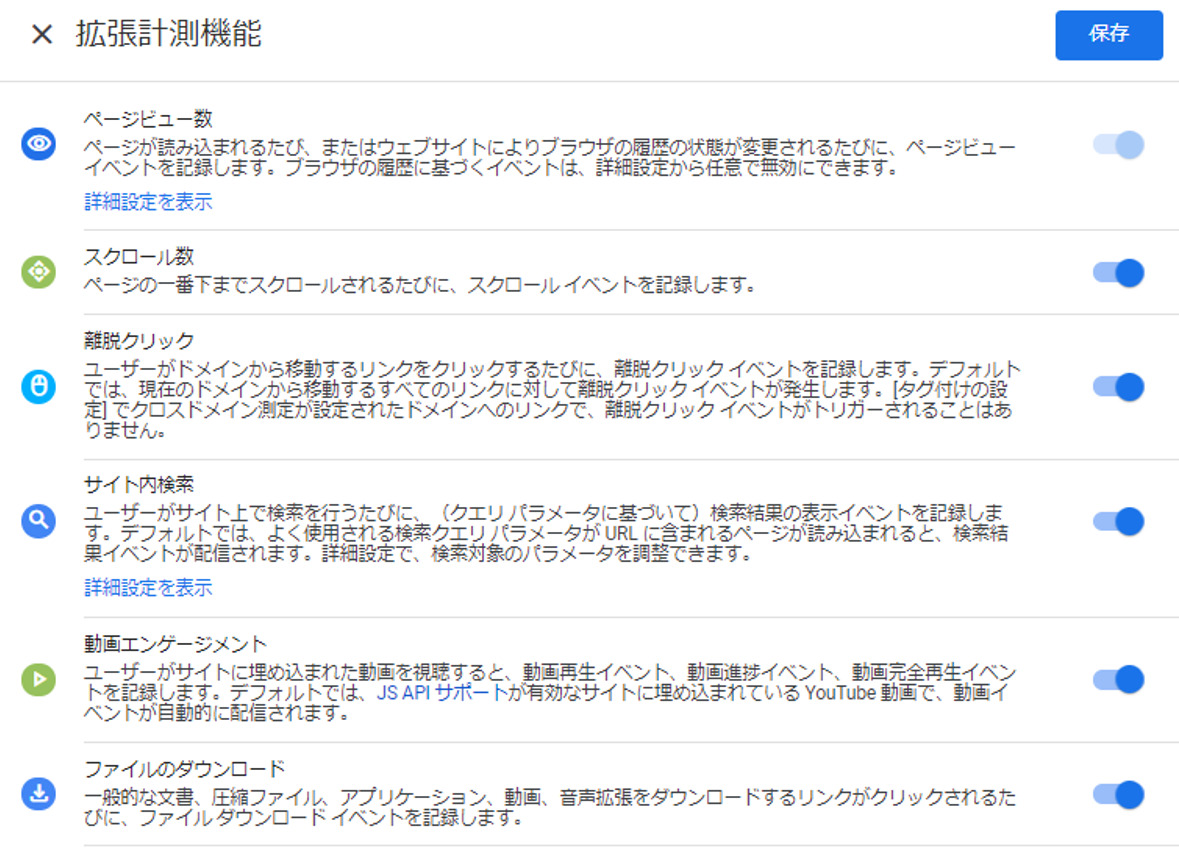
・離脱クリック
・サイト内検索
・動画のエンゲージメント
・ファイルのダウンロード
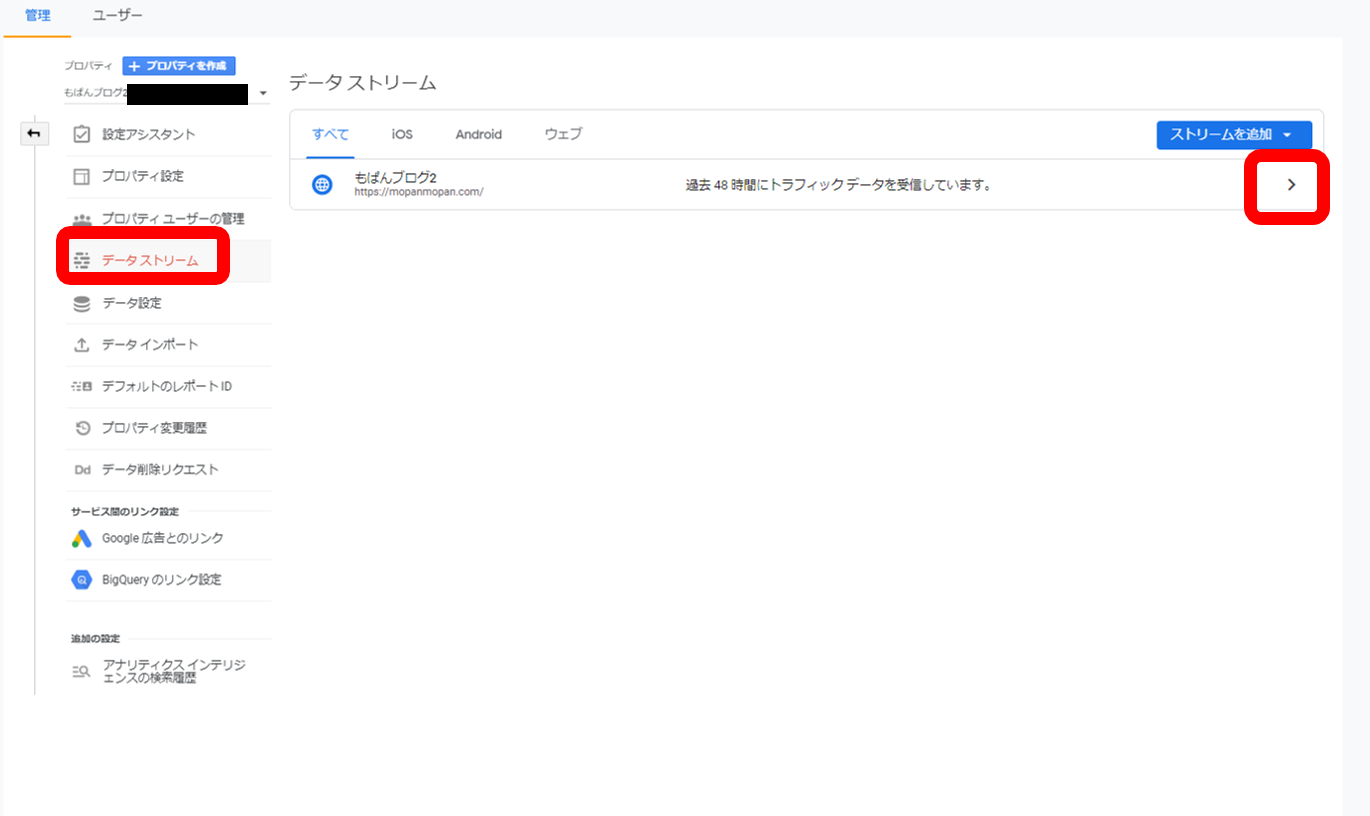
設定の仕方は、まず、GA4トップページの左下にある「管理」をクリック。
表示された「プロパティ」から「データストリーム」を選択。自分のWebサイトの右側にある「>」をクリックします。
「拡張計測機能」の右下の歯車マークをクリック。
ここで各項目を計測するかどうか、選ぶことができます。
最後に
設定お疲れ様でした。
ブログを始めたばかりの初心者は、

ブログを始めたらまず、Googleアナリティクスを導入しよう!
と書いてあるので、よく分からないまま、なんとなく設定しますよね。
そうすると、Googleアナリティクスに色んなバージョンがあることを知らないので、

え?なんか他の人と画面違くない??直帰率とかもどこにもないし!!
ってなるんですよね。
2020年10月に変わったばかりだったので、余計に混乱しました。
この記事で、それが解決してくれれば幸いです。



















コメント