WordPressテーマ「Cocoon」
無料なのに、デザイン性もよくて、色々できるので、重宝してます。
「Cocoon」では、見出しを作ると、勝手に目次を作成してくれる便利機能がついてますが、目次番号が要らない時もありますよね。
今回は、特定の記事やカテゴリーの記事だけ目次番号を消す方法、すべての記事の目次番号を消す方法を解説します。
特定の記事だけ目次番号を消す

「投稿編集画面」の下の方に「カスタムCSS」という項目があるので、そこに後述する消したい階層の見出し番号のやつをコピペします。

見出し2(h2)の目次番号のみ消す
カスタムCSSに以下をコピペします。
list-style: none;
}
見出し3(h3)以降の目次番号を消す
カスタムCSSに以下をコピペします。
list-style: none;
}
すべての見出しの番号を消す
カスタムCSSに以下をコピペします。
list-style: none;
}
.toc ol.toc-list > li li{
list-style: none;
}
特定のカテゴリーの記事だけ目次番号を消す
特定のカテゴリーの記事に関する操作をする場合は、「追加CSS」または「子テーマのスタイルシート(style.css)」にコピペします。
追加CSSにコピペする方法

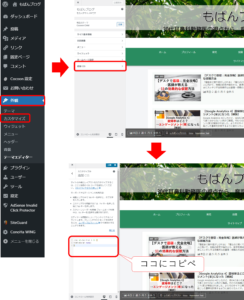
左メニューの「外観」→「カスタマイズ」を選択し、「追加CSS」をクリックすると、CSSを記載する場所がでてくるので、そこにそこに消したい階層の見出し番号のやつをコピペします。
子テーマのスタイルシート(style.css)にコピペする方法

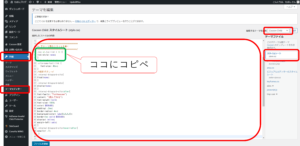
左メニューの「外観」→「テーマエディター」を選択し、右上の関連するテーマを選択で「子テーマ(ここではCocoon Child)」を選択します。そして、右にある「スタイルシート(style.css)」をクリックすると、中央にCSSを記載する場所がでてくるので、そこに消したい階層の見出し番号のやつをコピペします。
見出し2(h2)の目次番号のみ消す
追加CSS、または子テーマのスタイルシート(style.css)に以下をコピペします。
●はカテゴリーIDの数字を入れてください。
list-style: none;
}
見出し3(h3)以降の目次番号を消す
追加CSS、または子テーマのスタイルシート(style.css)に以下をコピペします。
●はカテゴリーIDの数字を入れてください。
list-style: none;
}
すべての見出しの番号を消す
追加CSS、または子テーマのスタイルシート(style.css)に以下をコピペします。
●はカテゴリーIDの数字を入れてください。
list-style: none;
}
.categoryid-● .toc ol.toc-list > li li{
list-style: none;
}
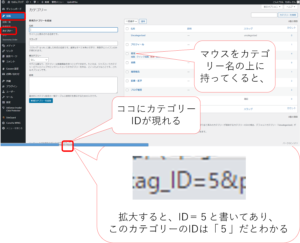
カテゴリーIDの見つけ方

左のメニューから「投稿」→「カテゴリー」を選択し、マウスをカテゴリー名の上に持っていきます。
すると、画面左下にhttps://からはじまる文字列が現れ、その中にある「ID=●」の●が、カテゴリーIDの数字です。
すべての記事の目次番号を消す

すべての記事の目次番号を消すには、左のメニューから「Cocoon設定」を選択し、上の方にある「目次」のタブをクリックします。
現れた画面を少し下にスクロールすると、「目次ナンバーの表示」という項目があります。
初期設定では、「数字(デフォルト)」になっていますので、それを「表示しない」に変更します。
おわりに
自分が、特定の記事や特定のカテゴリー記事の目次番号だけ消したいなぁ、と思って調べた方法をまとめました。
WordPressはCSSで色々とカスタマイズできて、楽しいですよね♪
Cocoon以外は、そもそも見出しをつけると勝手に目次を作ってくれる機能はないらしく、「Table of Contents Plus」などのプラグインを導入する必要があるそうです。
もぱんはうまくいったんですが、もし、上記の方法でうまくいかないようなら連絡ください。


コメント